Luego de comparar los resultados obtenidos entre Blogspot y Wordpress, hemos decidido migrar nuestro blog a http://www.solucionesuno.com/blog/, utilizando la plataforma Wordpress para un mejor rendimiento SEO y una mejor estética en cuanto a lo visual.
Pudimos comprobar que Wordpress es una plataforma mucho más versátil que Blogspot y con muchas más ventajas en cuanto a personalización se refiere.
También te da muchas posibilidades de customización, además de infinidad de plantillas, widgets y ayuda para la implementación, principalmente cuando colocamos la plataforma dentro de un servidor propio.
Estas son algunas características de Wordpress:
• Instalación sencilla, rápida y eficiente.
• Amplia documentación y manuales en español.
• No se requiere de grandes conocimientos en PHP y MySQL para su instalación y posterior desarrollo.
• Es un software de licencia libre al que se le puede modificar su código (Open Source)
• Soporta plugins y creación de páginas estáticas.
• Es posible la publicación de post mediante e-mail.
• Permite insertar imágenes y enlazarlas en los post.
• Permite utilizar plantillas elaboradas y modificarlas.
• Permite registrar usuarios, dándoles diferentes niveles de administración.
• Fácil edición de la hoja de estilos CSS para poder modificar de manera sencilla el estilo del sitio.
Y muchas otras ventajas más...
Puedes descargar este impresionante gestor de contenidos desde http://wordpress.org/ o puedes crear tu blog dentro de WordPress.com ingresando a http://es.wordpress.com/.
También podrás encontrar una amplia variedad de plantillas para tu blog haciendo clic aquí!.
Esperamos que nos visiten en nuestro nuevo Blog!!
lunes, 7 de septiembre de 2009
Nuevo Blog de SolucionesUno en Wordpress!!
Publicado por Solucionesuno.com en 16:44 0 comentarios
lunes, 1 de junio de 2009
Servicio de posicionamiento web: Hazte ver!
¡Hazte ver!
Es por ello que en SolucionesUNO nos especializamos y brindamos servicios de:
- Campañas de Posicionamiento web: El posicionamiento web orgánico consiste en realizar una serie de prácticas y optimizaciones en el código de su página Web, para que los buscadores la encuentren y la consideren más relevante, que las páginas web de su competencia.
- Campañas de enlaces patrocinados: Realizamos la administración de Campañas de enlaces patrocinados en los buscadores más populares, en los cuales los usuarios de Internet, podrán encontrar los servicios que usted ofrece rápidamente.
- Envío de newsletters: son necesarios en varias ocasiones para realizar comunicados de diferentes tipos, circulares internas entre los empleados, información de nuevos productos a nuestros clientes, información de nuevos servicios, etc.
 Descubre nuestros servicios en la prueba gratuita y podrás realizar una campaña de e-mail marketing profesional de hasta 200 envíos y probar todas las funcionalidades GRATIS durante 15 dias.
Descubre nuestros servicios en la prueba gratuita y podrás realizar una campaña de e-mail marketing profesional de hasta 200 envíos y probar todas las funcionalidades GRATIS durante 15 dias.
Puedes aumentar las ventas de tu empresa con alguna de las acciones de e-marketing mencionadas y verás como ascienden tus ganancias rápidamente!
Publicado por Solucionesuno.com en 14:34 0 comentarios
martes, 5 de mayo de 2009
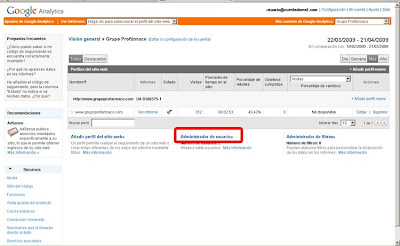
Alta de usuarios en Google Analytics

3) En la siguiente página seleccionamos “+ Añadir usuario”.

4) Ahora colocamos la dirección de correo en el área de texto “Dirección de correo electrónico:” y luego seleccionamos el “Tipo de acceso”.

- Tipos de acceso:
Ver sólo informes: Acceso limitado. Si selecciona esta opción deberá seleccionar en el cuadro de la izquierda los perfiles del sitio web disponibles que desee asociar a la cuenta, añadiéndolos al cuadro de la derecha. Luego hacemos click en el botón “Guardar cambios” para finalizar.
Administrador de cuentas: Acceso ilimitado a todos los informes y perfiles de la cuenta. Una vez seleccionada esta opción hacemos click en el botón “Guardar cambios” para finalizar.
Para ambos casos, la contraseña a utilizar es la misma que se utiliza para la cuenta de correo.
Publicado por Solucionesuno.com en 15:13 0 comentarios
lunes, 4 de mayo de 2009
Recomendaciones para optimizaciones SEO
Requerimientos básicos a tener en cuenta durante la maquetación y programación de un site:
- Maquetación:
- Validación WC3
- Validación CS
- Menú principal de secciones:
- Legible para los buscadores, evitando colocar el texto de los enlaces en imágenes o aplicaciones swf (independientemente de que en el pie de página se coloquen los enlaces a las diferentes secciones del sitio).
- Títulos:
- Es recomendable que encabecen el contenido de las secciones, dejando únicamente por encima de estos a los breadcrumbs (en caso de que se utilicen)
- Resaltados con H1 y Bold.
- Imágenes:
- Evitar colocar imágenes de productos o servicios como background a fin de poder trabajar los alt y titles (excepto para las imágenes genéricas no relacionadas con algún producto/servicio en particular).
- Top :
- Permitir, a través de un área vacía, la adición de contenido, justo por encima del encabezado de las páginas (podría ser por encima de un banner, imagen, menú de secciones, etc, dependiendo el diseño), pudiendo incorporar, en dicha área, texto resaltado con H2 y Bold, para los casos en los cuales se requiera. En su defecto quedaría vacío.
- Pie de página:
- Permitir, a través de un área vacía, la adición de contenido, justo por encima del pie de página (por encima del copyright, enlaces de secciones, datos de contacto, etc), pudiendo incorporar, en dicha área, texto resaltado con H2 y Bold, para los casos en los cuales se requiera.
- Otros:
- Permitir la adición de etiquetas h1 y h2 manualmente sin necesidad de tener que realizar grandes cambios en los estilos a fin de evitar desarmar la estructura de las secciones.
- Programación:
- Url`s:
- Evitar Id de sesión en nombres de url (mantener solo el nombre de la sección, producto/servicio).
- No utilizar tildes.
- Palabras separadas por guiones medios (-).
- Evitar colocar el nombre de la sección madre.
Por ejemplo, para las secciones del tipo “servicios” o “productos”, utilizar solo el nombre del servicio / producto en la url, o en su defecto colocar el nombre de la sección madre al final de la url.
- Para las url`s dinámicas, permitir la modificación manual de las mismas.
- <title>:
- Permitir incorporar esta información manualmente (para los casos en los cuales se requiera) y de lo contrario que recupere dinámicamente el nombre de la sección /producto / servicio /etc.
- Para las secciones del tipo “servicios” o “productos” colocar el nombre del producto / servicio al comienzo del texto, evitando colocar el nombre de la sección madre.
Por ejemplo:
Diseño web corporativo (recomendable)
Diseño web corporativo – Servicios – Soluciones Uno (NO recomendable)
- Meta description:
- Permitir incorporar esta información manualmente (para los casos en los cuales se requiera) y de lo contrario que recupere dinámicamente información del texto de la sección respectiva.
- Para la carga dinámica de esta información utilizar aproximadamente 150 caracteres (contando espacios en blanco).
- Meta keyword:
Permitir incorporar esta información manualmente (para los casos en los cuales se requiera) y de lo contrario que recupere dinámicamente el nombre de la sección /producto / servicio /etc.
Publicado por Solucionesuno.com en 21:47 0 comentarios
miércoles, 1 de abril de 2009
Configurar cuentas de mail en Outlook 2007 y Express
Los pasos a seguir para configurar una cuenta de email (correo electrónico) en Outlook 2007 son los siguientes:
Segundo, deberás ir a la opción "Nuevo":

Tercero, debes seleccionar la opción "Microsoft Exchange, POP3, IMAP o HTTP":

Cuarto, debes seleccionar la opción de configurar manualmente las opciones de servidor y hacer click en siguiente:

Quinto, deberás seleccionar la opción "Correo electrónico de Internet":

Sexto, debes completar los compos con tus datos (nombre, mail) y debes elegir el tipo de cuenta (POP3) y el servidor de correo entrante y correo saliente, estos datos debes pedirselos a la empresa que te suministra el servicio de hosting. Debajo deberás completar el nombre de usuario, el cual tiene que ser la dirección de correo electrónico completa. Una vez completados esos campos deberás ir a "Más configuraciones":

Séptimo, una vez hayas ingresado en "Más configuraciones" deberás seleccionar la pestaña "Servidor de salida" y tildar la opción "Mi servidor de salida requiere autenticación"

Octavo, recomendamos activar la opción "Entrega", "Dejar una copia de los mensajes en el servidor":

Y por último su correo estará activado:
Primero, deberás ir a Herramientas / Cuentas:

Segundo, dentro de la pestaña "Correo" deberás ir a "Agregar: correo":

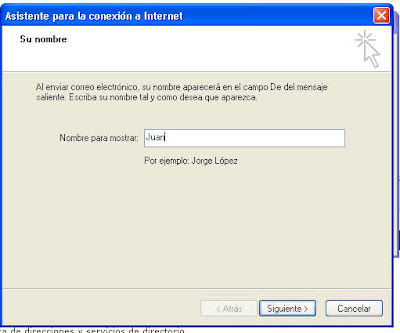
Tercero, deberás completar tu nombre

Cuarto, deberás completar tu dirección de correo electrónico:

Quinto, deberás seleccionar el servidor de correo entrante (POP3) y completar los datos de tu servidor de correo entrante y saliente, estos datos te los deberá proporcionar la empresa que te suministre los servicios de hosting:

Sexto, deberás completar el nombre de la cuenta, el cual debe ser la dirección de correo electrónico y la contraseña:

Séptimo, una vez creada la cuenta deberás seleccionar la opción "Propiedades"

Octavo y último paso, en la pestaña "Servidores" deberás tildar la opción "Mi servidor requiere autenticación":

Luego de aplicar esta última selección ya podrás utilizar la cuenta de correo normalmente!
Publicado por Solucionesuno.com en 19:16 0 comentarios
viernes, 27 de marzo de 2009
Configurar plantillas en Outlook 2007 y Express
Pasos a seguir para configurar la plantilla de mail en Outlook 2007:
- Primer paso: en vuestro ordenador debes ir a: C:\Archivos de programa\Archivos comunes\Microsoft Shared\Stationery
En esta carpeta debes colocar el archivo de la plantilla y las imágenes asociadas al mismo
 Segundo Paso: debes ir dentro del Outlook a Herramientas / Opciones
Segundo Paso: debes ir dentro del Outlook a Herramientas / Opciones
Una vez allí deberás seleccionar la pestaña “Formato de Correo” e ingresar a “diseño de fondo y fuentes”

- Tercer paso: dentro de la pestaña “Diseño de fondo personal” deberás seleccionar el botón “Tema”
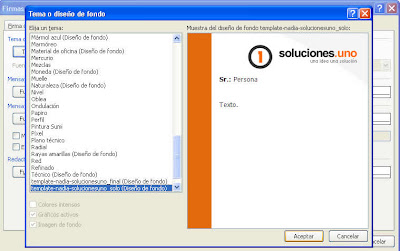
 Cuarto y último paso: una vez que ingresas a “Tema” aparecerá un listado con diseños propios de Outlook y donde encontrarás la plantilla ingresada que desees elegir como predeterminada:
Cuarto y último paso: una vez que ingresas a “Tema” aparecerá un listado con diseños propios de Outlook y donde encontrarás la plantilla ingresada que desees elegir como predeterminada:

Al realizar todos los pasos mencionados anteriormente ya debería aparecer cuando escribas un nuevo correo la plantilla de mail seleccionada.
Para configurar plantilla de mail en Outlook Express:
- Debes seleccionar simplemente el diseño de fondo al crear un nuevo correo y podrás buscar el diseño en vuestro ordenador:

Publicado por Solucionesuno.com en 14:57 0 comentarios
lunes, 19 de enero de 2009
Recomendaciones para diseñadores Web
Dados los inconvenientes que hemos tenido al recibir material, hemos redactado una serie de consejos para los diseñadores. A fin de agilizar el desarrollo de los proyectos.
Diseños en pixel para 72ppp:
Uno de los problemas más usuales de los materiales que recibimos, son diseños realizados en formatos vectoriales, sean Freehand, Illustrator, Corel Draw, etc.
Los software de tipo vectorial no permiten una visualización rasterizada (En pixel real, tal cual como se muestran las imágenes en un ordenador).
El trabajo de rasterización del formato vectorial, tiene como consecuencia la formación de halos o moaré, esto sucede porque un trazado vectorial no encaja en una cuadrícula de pixeles, por lo tanto el proceso crea en los bordes de un rectángulo o de otras formas rectas, un suavizado innecesario que quita legibilidad. Este efecto también suele suceder con las tipografías, produciendo así un problema más importante.
Recomendación: recomendamos la producción de los bocetos en software especializados en la generación de gráficos para pantallas, sean: Photoshop o Fireworks. Este último tiene la posibilidad de trabajar con vectores y una rasterización constante para evitar moaré no deseado en formas y/o tipografías.
El uso de otros programas implica el trabajo extra de adaptar el diseño a un formato de archivo y una herramienta que pueda ser maquetada para una presentación correcta en Internet.
Diseño en proporciones web:
Este es otro punto muy importante, ya que aumentará considerablemente la producción de la maquetación, y mejorará la vista en el navegador haciéndola adecuada para el visitante del sitio.
- Proporciones web:
2. Para monitores de 1024x768: 900 x 600.
Lo que exceda este tamaño no se vera en pantalla desde un primer momento y el usuario deberá realizar scroll para ver el resto del contenido. Esto afecta la forma en que el usuario percibe el sitio. Es importante que pueda visualizarse la mayor cantidad de contenido sin necesidad de hacer scroll.
Los sitios que no responden a estos estándares de diseño para web, deben ser reprocesados y re dibujados en un software de diseño en pixeles, teniendo que escalar los elementos de diseño para adaptarlos a las proporciones correctas. Este trabajo demora mucho tiempo, debiendo realizarse de un cambio importante del diseño original.
Tipografías:
Con cierta frecuencia recibimos bocetos cuyo contenido o cuerpo de texto no poseen tipografías de sistema, de tratarse para un sitio en flash, no habría problema. Pero de tratarse para una maquetación HTML, los cuerpos de textos se deberán pasar a una tipografía de sistema (Arial, Tahoma, Courier, Courier New, Times New Roman, Trebuchet MS).
Los encabezados o títulos principales pueden llevar otras tipografías, pero deberán transformarse en imágenes, afectando el posicionamiento en buscadores.
Uso de Imágenes:
Es necesario tener en cuenta que el aumento en la cantidad de imágenes que requiere un sitio para representar un diseño determinado afecta los tiempos de bajada del sitio. Esto afecta directamente en la forma en que el usuario percibe el sitio web, ya que demorará en visualizar el mismo y lo verá por partes.
Es recomendable para evitar estos problemas utilizar un fondo único para todo el sitio web o limitar la cantidad de fondos que se utilicen.
Así también es recomendable utilizar la mayor cantidad posible de colores planos, que no requieren de imágenes para visualizarse.
En el caso de los menús, barras de botones, o vínculos en serie, es conveniente utilizar un mismo diseño para todos a fin de poder reutilizarlo, y no requerir duplicar información de estilos.
Para aquellos diseñadores que sigan prefiriendo el formato vectorial para diseñar, recomendamos no utilizar efectos propios de cada programa (transparencias, degradados). En caso de necesitarlos, sugerimos que las imágenes sean trabajadas previamente en Photoshop u otro software similar, para luego llevarlas al programa de diseño que se esté utilizando.
Esto se debe a que por cuestiones de estabilidad y pre visualización, cualquier boceto vectorial lo corremos en Adobe Illustrator, el cual nos permitirá corregir de forma manual el moaré no deseado y trabajar las proporciones, para luego llevarlas a otra herramienta de maquetación donde recortar las imágenes para su posterior maquetación.
Estos consejos tienen como fin llevar a la producción de sitios de una forma profesional, soportando los nuevos estándares web, mejorando la bajada de los sitios, la visualización en los ordenadores de los visitantes, la indexación en los buscadores, y la posibilidad de realizar ampliaciones, teniendo estos una codificación legible para cualquier diseñador web que maneje los estándares.
Organización de los archivos:
Al enviar los bocetos es recomendable que cada pantalla o sección esté en un archivo individual, esto mejorará la estabilidad y la velocidad para realizar el trabajo.
Creemos que la mejor manera de realizar sitios es con una buena producción, desde que son diseñados, hasta que son funcionales como sitios en internet.
Dado que la correcta producción de sitios ha respondido favorablemente al publico receptor de tal información, y brindando una imagen profesional ante otras prestadoras de servicios similares al nuestro.
Publicado por Solucionesuno.com en 11:31 2 comentarios
martes, 6 de enero de 2009
PageRank
El PageRank es un sistema de algoritmos desarrollado por Google (Larry Page y Sergey Brin), patentado el 8 de enero de 1998, el cual mide la relevancia o importancia de las páginas web.
Esta importancia se refleja a través de un valor numérico, el cual esta comprendido entre 0 y 10 y se relaciona principalmente con la estructura de enlaces de una web.
Google considera que un enlace de una pagina A a una pagina B es un voto, de la página A para la página B. Pero independientemente de la cantidad de votos que una página pudiera tener, Google analiza la calidad de esos enlaces, es decir, analiza el PageRank de la página que emite el voto.
El PageRank es un dato muy importante ya que es uno de los factores que Google tiene en cuenta para poder determinar la posición de una página web dentro de los resultados de búsqueda. Pero hay que tener en cuenta también que no todos los enlaces son considerados por Google, como por ejemplo los enlaces de sitios dedicados exclusivamente a la venta de enlaces o granja de links (Links Farms).
También es importante saber que el PageRank de una página web no es constante, debido a las variaciones en la cantidad de enlaces entrantes y a las variaciones en el PageRank de las páginas que emiten el voto.
Es por eso que Google visita las páginas con mayor o menor frecuencia (dependiendo de algunos factores) en lo que se denomina la Google Dance, a fin de poder mantener actualizada la información en sus índices, modificando las posiciones en los resultados de búsqueda.
La 'Google Dance' es el periodo que transcurre entre el comienzo y el fin de esta actualización, durante la cual se obtienen diferentes resultados en cada uno de los Data Center de Google.
Para poder verificar los resultados de Google en los distintos Data Center, dispone de la siguiente herramienta: Multiple Data Center Google Search Tool
Y para poder conocer el PageRank de una página web puede descargar desde aquí la barra de Google, la cual es muy fácil de instalar y consta solo de una barra de color verde que indica el valor de PageRank de un documento web.
Publicado por Solucionesuno.com en 14:55 0 comentarios






